
نسخه دولوپر فایرفاکس پارسال در مراسم دهمین سالگر فایرفاکس معرفی شد. همچنین اخیرا نسخه 64 بیتی این ورژن از فایرفاکس هم برای ویندوز، لینوکس و مکینتاش در دسترس قرار گرفته ایت. نسخه دولوپر فایرفاکس شامل ابزارهایی برای توسعه سریع تر و با قدرت بیشتر وب می باشد. شما می تونید آخرین نسخه این نرم افزار رو از اینجا دریافت و نصب کنید. اما حالا وقت این رسیده که بعضی از قابلیت های این مرورگر رو بررسی کنیم.
WebIDE
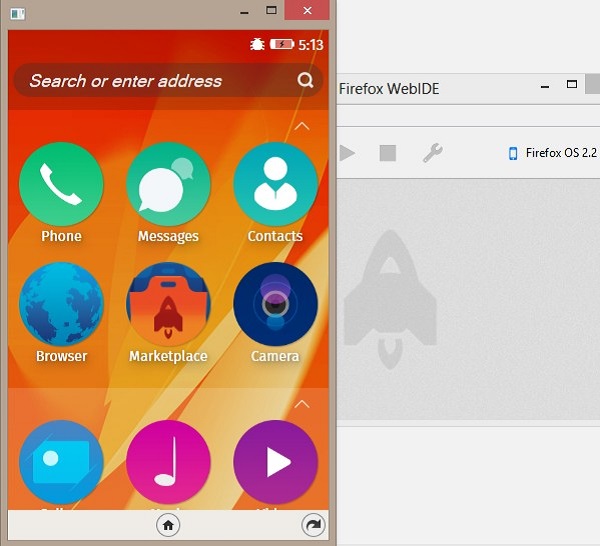
بوسیله WebIDE، شما قادر به ساخت، ایجاد تغییر، تست و یا رفع مشکل نرم افزارهای تحت وبتان با اجرای آنها در شبیه ساز سیستم عامل فایرفاکس بپردازید. اگه شما قصد ساخت یک وب اپلیکیشن جدید رو دارید، این شبیه ساز می تواند یک نمونه نرم افزار پایه یا حرفه ای ایجاد کند تا با ساختار آن آشنا شوید. لازم به ذکر است که WebIDE به شما اجازه اتصال به Firefox Devtools را با خیلی از مرورگرهای دیگر مثل سافاری (iOS)، فایرفاکس (اندروید) و کروم (اندروید) را می دهد.
نمایش حالت ریسپانیو قالب
شما می توانید از این قابلیت با کلیک روی کلیدهای ترکیبی Ctrl + Shift + M استفاده کنید. با این ابزار شما می تونین واکنش گرا بودن سایت و وب اپلیکیشنتون رو تست کنین. این ابزار دارای قابلیت هایی مثل تنظیم اندازه نمایشگر، چرخش صفحه نمایش، شبیه سازی رویدادهای لمسی و گرفتن عکس از صفحه و بسیاری قابلیت های دیگر می باشد.
ابزار قطره چکان
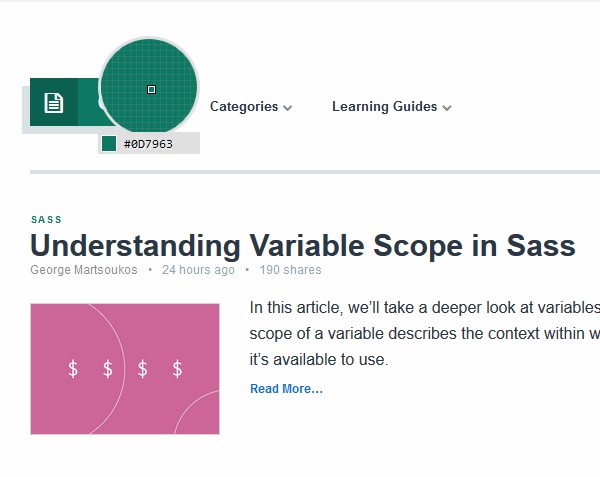
ابزار قطره چکان (Eyedropper) ابزاری فوق العاده است که به شما امکان فهمیدن کد هگزادسمیال هر رنگی در صفحات وب می دهد (دقیقا مثل قطره چکان در نرم افزار فتوشاپ). این امکان به شما کمک می کند تا رنگ هر المان یا عکس در صفحه وب را بفهمید و فقط با کلیک روی رنگ مقدار آن را در حافظه کپی کنید.
Browser Inspector
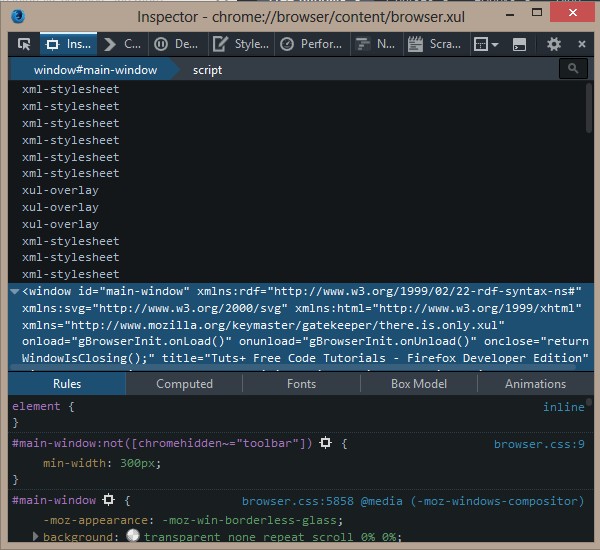
همه ما با Element Inspector کار کردیم. اما Browser Inspector یکم با اون فرق می کنه. جالبه بدونید که Browser Inpector در رفع خطاهای خود مرورگر فایرفاکس هم استفاده شده.
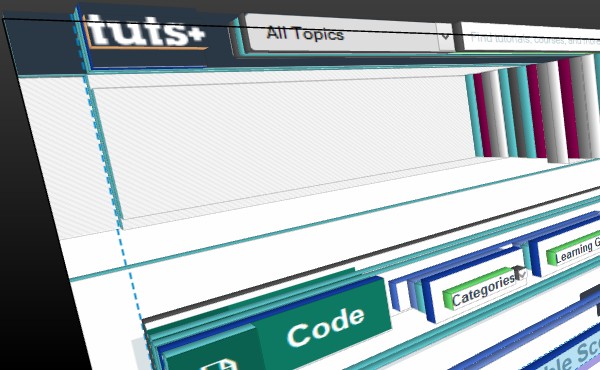
حالت نمایش 3D
فکر کنم این ابزار بهترین ابزار نسخه توسعه دهندگان فایرفاکس باشه. با این ابزار شما می تونید هر وب سایتی رو به حالت سه بعدی مشاهده کنید. این ابزار به شما کمک می کنه تا المان هایی که روی هم قرار گرفتن رو در یک حالت سه بعدی ببینید. با کلیک همزان روی کلیدهای ترکیبی Ctrl + Shift + C شما می تونید به این ابزار دسترسی پیدا کنید.
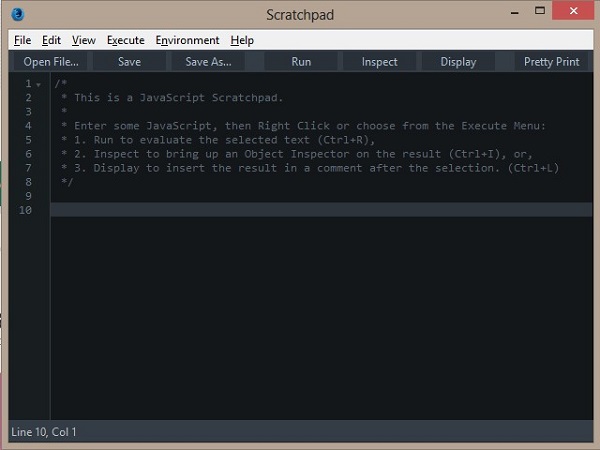
چرک نویس
با کلیک Shift + F4 می تونین پنجره چرک نویس رو باز کنید. چرک نویس به شما امکان ویرایش، تست و اجرای کدهای جاوا اسکریپت را می دهد. فرقی که چرک نویس با خود مرورگر داره اینه که در مرورگر شما فقط قادر به تغییر و اجرای یک خط کد در یک زمان هستید ولی با چرک نویس شما می تونین مقدار بیشتری از کد رو ویرایش کنید.
نتیجه گیری
نسخه دولوپر فایرفاکس ابزارهای زیادی مثل رفع خطا، مانیتورینگ قدرتمند، رفع خطاهای مرورگر و توسعه DevTools و … را دارد. توضیح تمام قابلیت ها و ابزارهای این مرورگر از این پست خارجه اما شما می تونید تمام قابلیت هاش رو اینجا ببینید.






دیدگاه خود را بیان کنید