
ساخت لینک های دانلود در HTML کار بسیار راحتی است. تنها کافی است یک تگ a اضافه کرده و مقدار href آنرا برابر با آدرس فایل قرار دهید. اما در این حالت فایل هایی مثل تصایر، .pdf ، .txt و doc دانلود نخواهند شد و با مرورگر باز می شوند.
اگر شما به تنظیمات سرور سایت دسترسی داشته باشید در فایل .htaccess می توانید تعیین کنید که اینگونه فایل ها هم بطور مستقیم دانلود شوند، اما در صورتی که از سرویس های میزبانی رایگان استفاده می کنید قادر به انجام اینکار نخواهید بود. پس مشخصه download به کمک شما می آید.
استفاده از مشخصه “download”
مشخصه download در HTML5 اضافه شده و لینک را به جای یک مسیر، به لینک دانلود تبدیل می کند.
همچنین مشخصه download به شما اجازه تغییر نام فایل را در زمان دانلود می دهد. اینکار مخصوصا توسط فایل هایی که توسط سیستم بوجود می آیند لازم است. بدلیل اینکه ممکن است فایل نامی بصورت acme-doc-2.0.1.txt داشته باشد و بهتر است فایلی که کاربر دانلود می کند بطور مثال نامی به این صورت داشته باشد Acme Documentation (ver. 2.0.1).txt (نوشتن پسوند فایل فراموش نشود)
کد HTML مثال بالا به این شکل خواهد بود:
<ahref="download/acme-doc-2.0.1.txt"download="Acme Documentation (ver. 2.0.1).txt">Download Text</a>
توجه:
- با اینکه کروم و آخرین ورژن اپرا از مشخصه download پشتیبانی می کنند، اما مقدار این مشخصه را نادیده می گیرند. به معنی اینکه نام فایل تغییر نخواهد کرد.
- بدلیل دلایل امنیتی اگر نام فایل در زمانی که روی لینک کلیک می کنید تغییر کند، فارفاکس فایل را در خود مرورگر باز خواهد کرد.
جلوگیری از ایجاد مشکل
تا زمانی که این مطلب نوشته می شود مروگر Safari و همانطور که ممکن است انتظار داشته باشید Internet Explorer از این مشخصه پشتیبانی نمی کنند. در حالی که بر طبق modern IE status بیشترین درخواست کاربران اضافه کردن این مشخصه می باشد.
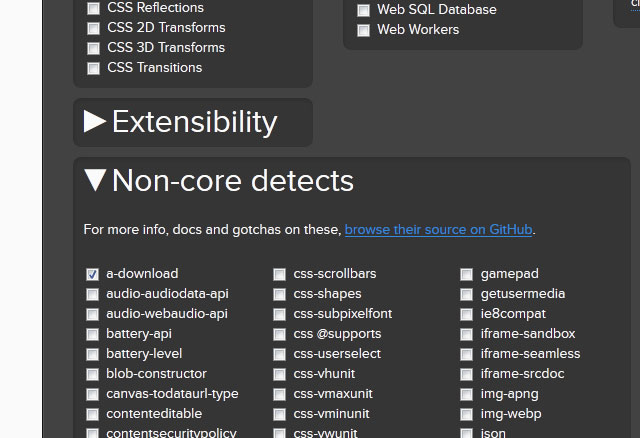
برای جلوگیری از ایجاد مشکل در مرورگرهایی که از این مشخصه پشتیبانی نمی کنند ابتدا از اینجا فایل Modernizr را تیک زدن a-download دانلود کنید.
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<div>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
این اسکریپت تست می کند که آیا مرورگر از مشخصه download پشتیبانی می کند یا خیر، در غیر اینصورت یک <div> جدید ایجاد می کند و آنرا با کلاس هایی که مشکل ما را برطرف می کند به تمام تگ هایی که از مشخصه download استفاده کرده باشند اضافه می کند.


دیدگاه خود را بیان کنید